Things work, they look pretty good, so it is time to start polishing. First we focus on those hard coded values for host, user and password that are so convenient for testing. The thing that is needed here is a kind of cookie, something stored locally on the device, that holds the last typed host and user. But the file system on Android and iOS are very different, so that would be quite a challenge to set up. But again Gluon already solved this problem: from the PlatformFactory you can get an instance of Platform, which again provides an implementation of the SettingService, and that is a platform specific key-value store. Perfect! Just store the values after a successful login, and retrieve when starting. That was an easy score. And the Platform class holds many more gems, like the PositionService, which most likely will come handy in another app.
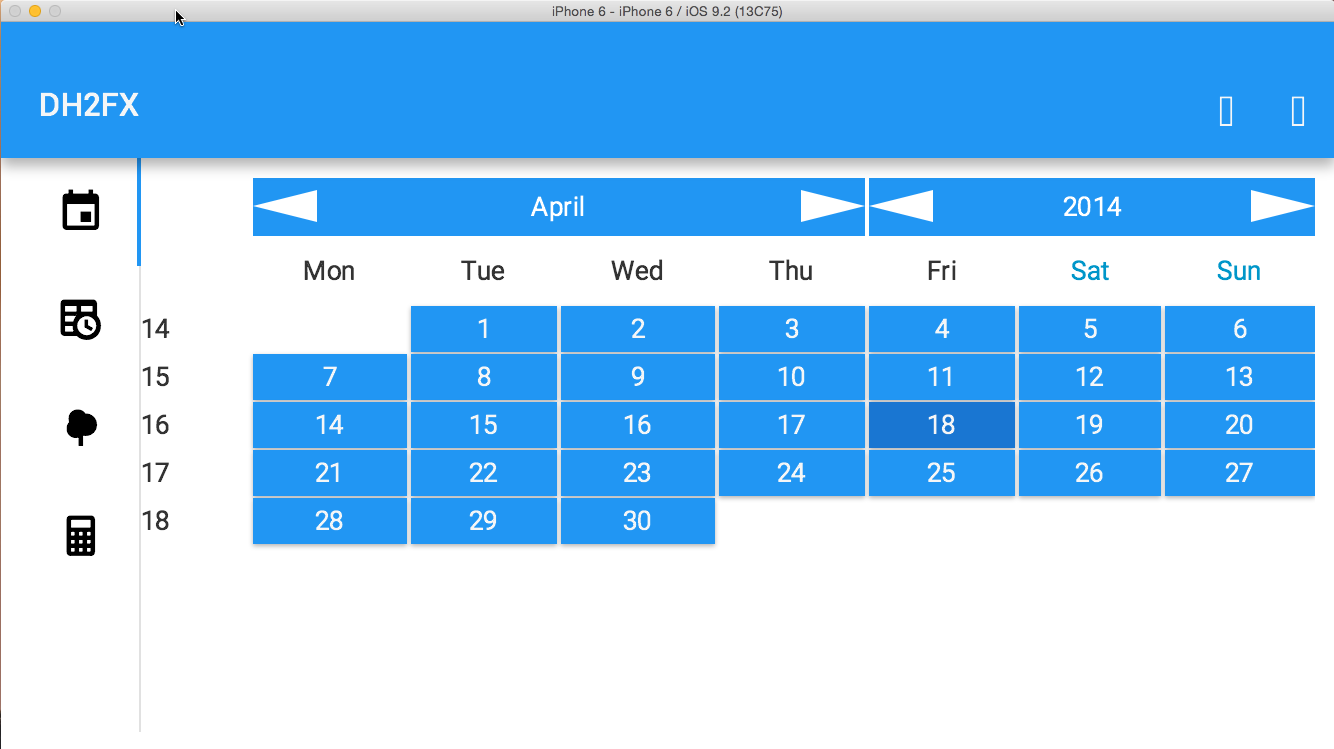
Next problem: window size on the desktop. A Gluon app opens per default in a phone-sized window, which is not very practical on a desktop. But setting “setMaximize” to true does not behave well on Android. JavaFX also has a full screen mode (setFullscreen on stage), but that that again is not quite what is expected on desktop, because the window controls are not visible. So using the instance of Platform again, one can get the name of the current platform, and check if it is Desktop, Android or iOS. Then it is easy to call the appropriate setters. After some experimenting I decided to open full screen on the desktop after all, but introduce “fullscreen on/off” buttons. We’ll see if it sticks.
Setting up the correct size of the stage is one thing, but on a phone the date picker does not work well in portrait mode, so it needs to be forced to run in landscape. And I could not figure out how to tell the platform that I only wanted landscape mode on Android and iOS. I was expecting something like a “setAllowedOrientation” method, but it does not exist. The solution turned out to be quite simple, once you think of it: modify the AndroidManifest.xml and Default-info.plist directly.
So, most of the issues are out of the way and it is time for something really scary… Make it run on iOS. A feeling of slight panic took hold of my heart when I started on that this morning; iOS is not the most simple plug-and-play platform. I settled for running it in the iOS simulator, because I had no energy for battling Apple’s developer website to obtain a certificate. But after banging my head for 3 hours, most of the time on getting a working OSX environment…
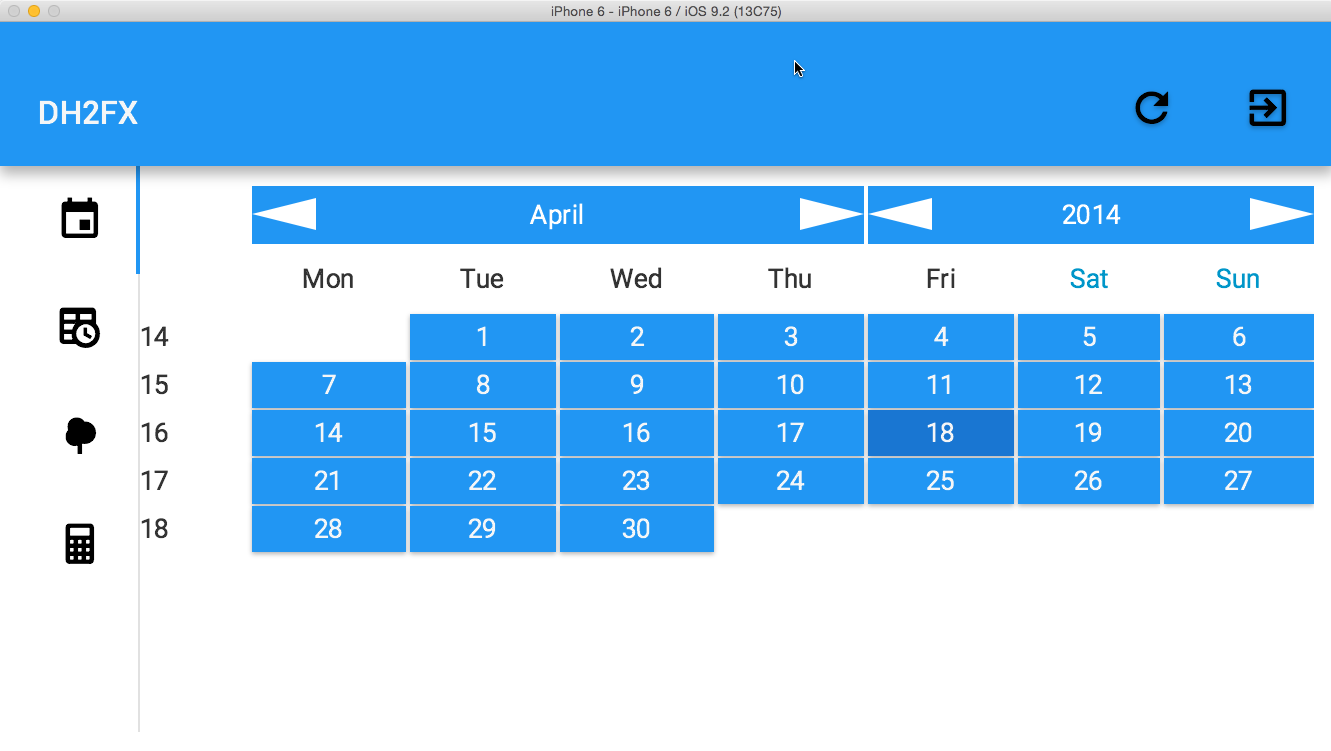
It works! In fact it was running in a simulator in an emulator, but it still performed quite acceptable. Key was the definition of forceLinkClasses in the gradle.build, where you need to specify all the third party packages that need to be linked into the app, otherwise you get a ClassNotFoundException (thanks again José).
ios {
forceLinkClasses = ['nl.softworks.**.*',
'com.gluonhq.**.*',
'org.jfxtras.**.*',
'de.jensd.fx.**.*']
infoPList = file('src/ios/Default-Info.plist')
}
One glaring problem remained: the icons at the top. For some reason Google’s Material Icons in FontAwesomeFX do not work, so I had them replaced with icons from Material Design Icons. Strange. I suspect some relation with the forceLinkClasses settings. I do need to make them white still.
The waiting moments in the battle with getting a running OSX, I spent on refining ResponsiveLayout; there now is an interesting dynamic going on between the active layout and the CSS stylesheet that is loaded. Currently I only have two layouts, desktop and mobile, but ResponsiveLayout can load stylesheets in a more refined way (in this app one for tablet, big phone and small phone). These stylesheets can then fine tune the mobile layout. But this is something that warrents a blog post on its own, when I move ResponsiveLayout to JFXtras.
So next step: installing and upgrading. Since this is no applet anymore, I need a way to publish it and update existing installations. I think I’ll skip iOS for this part, a hobby project has to stay fun. 😉



Hi, can you share some hints about Google’s Material Icons in FontAwesomeFX did not work?
Jens
I have no idea whatsoever. They simply rendered as the well known squares. Same code, just another constant from FontAwasomeFX.
Pingback: JavaFX links of the week, March 29 // JavaFX News, Demos and Insight // FX Experience
Pingback: Java desktop links of the week, March 29 « Jonathan Giles