Oracle rebooted JavaFX and finally positioned it as what I for a long time have been longing for; Swing 2.0. Let’s not kid ourselves; JavaFX is a new UI library for Java, using the API lessons learned from Swing and taking it to the next level with animations and effects. The concept is powerful enough to even go into the 3rd dimension soon. And more importantly; JavaFX2 finally has a good integration (and therefor migration path) with Swing, so it actually has an existing user base which can easily be persuaded to take a peek. Not to mention the fact that it now uses Java instead of JavaFX script, so the EDI support is great right from the start. (Well done Oracle!) But if this doesn’t sound like Swing 2.0, I don’t know what will.
So what is JavaFX2 like? Well… I like it. The API is clean and intuitive. Since it uses a different approach, making everything from simple lines to complete tables just a node in a tree, it means that I still have to really get my head around that. Fact remains that this approach allows to easily add effects and animation on anything, being it on a square or complete screen (they’re all just nodes after all). But I know I will initially use JavaFX in existing Swing applications, so my primary interest is in the controls. In order to make my life easier, I decided that porting MigLayout could be a good idea.
I must say that the initial results in my opinion are not bad at all. Below is an example of a simple test involving a TextBox and Rectangle:
public class MigPaneTest1 extends Application {
public static void main(String[] args) {
Launcher.launch(MigPane.class, args);
}
@Override
public void start(Stage stage) {
// root
MigPane lRoot = new MigPane(new LC(), new AC(), new AC());
// add nodes
lRoot.add(new TextBox(10), new CC());
lRoot.add(new Rectangle(30,30, Color.YELLOW), new CC());
// create scene
Scene scene = new Scene(lRoot, 600, 300);
// create stage
stage.setTitle("Test");
stage.setScene(scene);
stage.setVisible(true);
}
}
This results in the following layout:
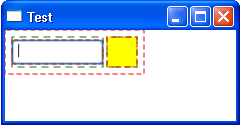
What is important to me is the details that MigLayout takes care of that make a UI look good, like the margins and inner gaps. This can been seen when using the debug mode:
Sun told me that they will be phasing out the LayoutInfo class, this means that the approach we took in JFXtras 1.x can no longer work. So now all code resides in a single class.
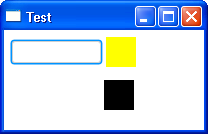
In JavaFX you add nodes directly to the getChilderen() collection, but that would not allow me to include the MigLayout constraints. So the MigLayout managed nodes are added like GridPane via the add(Node, CC) method. However MigLayout also allows adding unmanaged nodes using the external constraint. The example below adds an additional unmanaged black rectangle to the layout:
// add managed nodes
lRoot.add(new TextBox(10), new CC());
lRoot.add(new Rectangle(30,30, Color.YELLOW), new CC());
// add unmanaged nodes
lRoot.add(new Rectangle(100, 50, 30, 30), new CC().external());
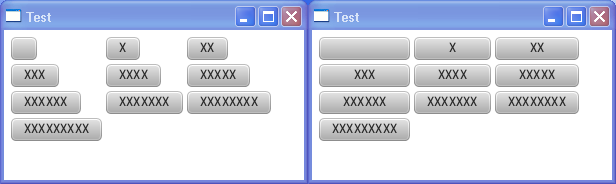
The code block below creates 10 Buttons, each with a different length of text, and wraps after every third. The second image added growX() to the CC:
// create 10 buttons
for (int i = 0; i < 10; i++)
{
// add a node
Button lButton = new Button("XXXXXXXXXXXXXXXXXXXXX".substring(0, i));
CC lCC = new CC();
if ((i + 1) % 3 == 0)
{
lCC = lCC.wrap();
}
lRoot.add(lButton, lCC);
}
[/sourcecode]
MigLayout seems to be doing its job just fine, so layout in JavaFX2 can start at a fairly high level right from the beginning.
It is unclear to me in which project this all will end up. JFXtras seems not to be spooling up yet, so for now I’ve moved the sources into sourceforge, together with all kinds of other JFX things I’m fiddling with. This version of the source can be found here.
Update 2011-08-14: MigLayoutFX2 is renamed to MigPane to better match JavaFX’s layouts.
Update 2011-12-03: MigPane was included in the MigLayout project.





MigPane has a severe bug that prevents the window to fit the scene size (it is a problem in computing the preferred size from int to double) making it unusable. Will it ever be fixed? I think such a good layout needs to be ported to javafx 2.x 🙂
Hm, right now I have no outstanding issues for MigPane. Could you please file a bug and an example for this?
Yes of course 🙂
A day or two ago I filed an issue on MiGLayout Google Code page with a snippet and some screenshot, the link is: https://code.google.com/p/miglayout/issues/detail?id=8
Anyway, I’ll post here the not working code:
package abc;
import org.tbee.javafx.scene.layout.MigPane;
import javafx.application.Application;
import javafx.scene.Scene;
import javafx.scene.control.Button;
import javafx.stage.Stage;
public class FXDemo extends Application {
@Override
public void start (Stage stage) throws Exception {
MigPane root = new MigPane();
Scene scene = new Scene(root);
Button b = new Button(“Hello”);
root.getChildren().add(b);
stage.setScene(scene);
stage.setTitle(“FX”);
stage.show();
}
public static void main (String[] args) {
launch (args);
}
}
Pingback: It’s not all gold and sunshine; JavaFX layout | @TBEE's
Can we embed Swing components into JavaFX 2?
If it is not officially supported, I wonder if it is still possible to do until an official way is provided.
You could do some unsupported types of integration with Swing and JavaFX 1.x using reflection (you just needed to be thread cautious between Swing and JavaFX).
Pingback: JavaFX 2.0 EA, co wiemy? | Java-FX.pl
Pingback: JavaFX links of the week, March 21 // JavaFX News, Demos and Insight // FX Experience
Pingback: Java desktop links of the week, March 14 | Jonathan Giles
One more question please!
Can we integrate both Swing and JavaFX at once??
Thanks.
narayan
Yes. JavaFX can be embedded in Swing (so the specs say).
True, it is JavaFX not Swing. For the CC and AC classes visit the MigLayout website.
Hello,
In the above example FXMigLayout . The Layout doesn’t seems to be much famaliar to the layout of Java. And what does the CC, AC class means?
Thanks.,